
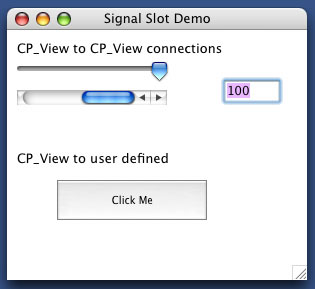
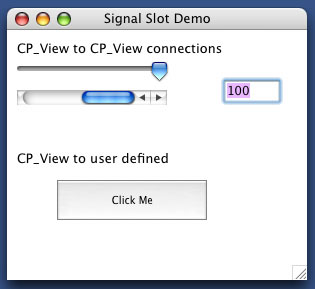
In the first example shown in the top part of the demo, interconnections of various CPLAT views is shown. You can drag and the slider or scroll bar and the value will be updated in the edit field. Or you can enter a value into the edit field, and pressing return will cause the scroll bar and slider to be updated.
In the code snippet below, the first half creates the 3 views, and in the second half we connect the value changed signnal from the edit field to the set value slot for the slider and scroll bars. And the scroll bar and slider value changed is connected to the edit fields set value slot which sets the conents of the edit field to a numeric value.
// slider viewLocation.Set( 10, 30 ); viewSize.Set( 150, 24 ); sliderOne = CP_new CPLAT::CP_Slider( fWindow, viewLocation, viewSize, 0, 0, 100 ); // scroll bar viewLocation.Set( 10, 60 ); viewSize.Set( 150, 16 ); scrollBarOne = CP_new CPLAT::CP_ScrollBar( fWindow, viewLocation, viewSize, 50, 0, 100 ); viewLocation.Set( 220, 50 ); viewSize.Set( 50, 22 ); editFieldOne = CP_new CPLAT::CP_EditField( fWindow, viewLocation, viewSize, editFieldText, true ); editFieldOne->AttachFilter( CP_new CPLAT::CP_KeyInputFilter_Numeric ); // so we can tell if the slider or scroll bar changes values, connect up // to the value changed signal CPLAT::CP_DataValueSlot editFieldValueSlot = editFieldOne->FindSlot( kCP_Slot_SetValue ); valueChangedSignal = sliderOne->FindSignal( kCP_Signal_ValueChanged ); valueChangedSignal->connect( editFieldValueSlot ); valueChangedSignal = scrollBarOne->FindSignal( kCP_Signal_ValueChanged ); valueChangedSignal->connect( editFieldValueSlot ); CPLAT::CP_DataValueSlot sliderSetValueSlot = sliderOne->FindSlot( kCP_Slot_SetValue ); CPLAT::CP_DataValueSlot scrollBarSetValueSlot = scrollBarOne->FindSlot( kCP_Slot_SetValue ); valueChangedSignal = editFieldOne->FindSignal( kCP_Signal_ValueChanged ); valueChangedSignal->connect( sliderSetValueSlot ); valueChangedSignal->connect( scrollBarSetValueSlot );

In the bottom button which is labeled "Click Me", we show how a user defined slot is setup and called.
CPLAT::CP_BevelButton *bevelButtonOne = NULL; CPLAT::CP_S_ViewContentInfo contentInfo = { CPLAT::kCP_E_ViewContent_TextOnly }; viewLocation.Set( 10, 120 ); viewSize.Set( 250, 16 ); description = "CP_View to user defined"; staticTextDescription = CP_new CPLAT::CP_StaticText( fWindow, viewLocation, viewSize, description ); viewLocation.Set( 50, 150 ); viewSize.Set( 150, 40 ); description = "Click Me"; contentInfo.fContentType = CPLAT::kCP_E_ViewContent_TextOnly; bevelButtonOne = CP_new CPLAT::CP_BevelButton( fWindow, viewLocation, viewSize, description, contentInfo, 1000 ); bevelButtonOne->FindSignal( kCP_Signal_Clicked )->connect( Wonderlib::slot(this, &CP_SignalSlot_Application::ControlClicked) );
In this above code snippet we connect our ControlClicked slot to the buttons Clicked signal which gets emitted when the user clicks on the button.
 1.4.0
1.4.0